√100以上 place marker icon 959067-Place marker icon
Get free icons of Dollar place marker in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects The free images are pixel perfect to fit your design and available in both png and vector Download icons in all formats or edit them for your designs As well, welcome to check new icons and popular iconsOK, let's finally put some markers with these icons on the map Lmarker ( 515, 009 , {icon greenIcon})addTo (map)bindPopup ( "I am a green leaf" );Need this icon in another color ?
Grunge Hospital Place Marker Icon With Scratched Design And Grungy Texture Unclean Vector Blue Hospital Place Marker Pictogram For Rubber Seal Stamp Imitations And Watermarks Draft Sticker Symbol Royalty Free Cliparts Vectors
Place marker icon
Place marker icon- A marker identifies a location on a map By default, a marker uses a standard image Markers can display custom images, in which case they are usually referred to as "icons" Markers and iconsTarget markers (sometimes referred to as lucky charms) are icons that raid leaders/assistants and party members can place over players and mobs This feature was introduced in Patch 111 1 Strategy and usage 2 Example targeting convention 3 API and key bindings 4 Macros 5 Adding target markers to chat 6 AddOns 7 Trivia 71 Origin of



Location Pin Icon Map Pin Place Marker Location Icon Map Marker Pointer Icon Set Gps Location Symbol Collection Flat Vector Illustration Stock Illustration Download Image Now Istock
At the top right of the "Edit Placemark" or "Edit Folder" window, click the icon Choose Add Custom Icon In the field next to "Icon location," add an iconThe classical leaflet markers with a little white dot may seem a bit overused on today's web They can be made to look a bit more interesting by using a Font Awesome icon in place of the white dot A number of icons is supported, in this case I am choosing the fire icon Note that I am on purpose using a single marker, with the same icon, for all HQ locationsChange the color from the Custom Hex color form on the right !
Check this real example project on Flutter on how to implement Google Maps marker clustering @required thisicon, isCluster = false where you want to place the markers So here are the steps you need to do to add a marker 1 Go to the place you want to mark 2 Decide on a name and icon If it is for a home, you can skip the icon 3 Type /dmarker add "name" iconiconname (Don't forget the quotes and icon name ) 4 Refresh your internet browser and check that the icon showed up correctlyExplore Hyemin Moon's board "Map marker" on See more ideas about map marker, map, location icon
Cloud Place Marker icons available in Line, Flat, Solid, Colored outline, and other styles for web design, mobile application, and other graphic design work This new class allow users to display custom images as icons instead of the default markers Here is how to do it First we instantiate the map In 3 import folium lon, lat = , zoom_start = 5 mapa = foliumMap(location=lat, lon, tiles="Cartodb Positron", zoom_start=zoom_start) In another post I will explain how I created theApproach #2 Adding markers on top of a map The second approach is to add markers on top of a map, where each marker exists as an object outside of, and on top of the map In web development, each marker object is an individual HTMLElement that exists on the DOM In mobile development, each marker object exists as a view which must be synchronized with the map view



Map Pin Place Marker Icon For Web Royalty Free Vector Image



Map Marker Icon Png 1068 Free Icons Library
The main marker features are Customizable marker icons Use the default TomTom marker, or favorite icons, or use your own Simple and decal marker mode Choose how the marker is rendered on the map Draggable markers Allow your users to drag and drop a marker around the map Animated markers Use GIFs as marker icons for (let i = 0;Download over 6,912 icons of marker in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector icons



Gps Geolocation Road Map Pin Icon Set Place Marker Online Transportation Navigation Delivery Service Location Pointer Destination Pinpoint Vector Stock Vector Image Art Alamy




Red Marker Icon With Alpha Stock Footage Video 100 Royalty Free Shutterstock
MMO replaces a lot of the more generic map marker icons with new, unique icons This includes dock, castle, house, farm, stable, merchant, chapel, sewer, lost spire and lost step, both the vanilla map markers and map markers added by many different mods The number of unique, different icon types has been increased from 11 (vanilla) to 31 Loading status checks Standardizes all firstparty copyrights on a single year, as is done in flutter/flutter and flutter/engine All code now uses 13, which is the earliest year that was in any existing copyright notice The script checks now enforce the exact format of firstparty licenses and copyrights Fixes flutter/flutter#In his previous post JoeVains shared with you a pack of location icons Initially they were designed for the PeHaa THEMES recent premium WordPress theme (YaGa) where they are used as custom Google Maps markers We decided to extend the Yaga Theme pack and share it with you (free for both personal and commercial use)



Place Marker Icon In Simple Small Style




Map Marker Icons Download Free Vector Icons Noun Project
The easiest method for me is to put the name of the symbol in curly braces as such {skull} You can also reference them by number, which can save space in macros but is less clear what each icon is {rt8} The full list of icons are {Star} / {rt1} {Circle} / {Coin} / {rt2} {Diamond} / {rt3} {Triangle} / {rt4}How to add marker to my address? I also ran into this with google places api Everything was working fine then randomly it stopped It seems likely that it is due to google making changes as they get ready for releasing a better maps api to support vector



Map Marker Pin Place Point Pointer Icon Bitsies



1
Browse 1,665 incredible Place Marker vectors, icons, clipart graphics, and backgrounds for royaltyfree download from the creative contributors at Vecteezy!Get free Place marker icons in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects These free images are pixel perfect to fit your design and available in both PNG and vector Download icons in all formats or edit them for your designs Also, be sure to check out new icons and popular iconsAdding a Simple Marker To add a marker to a map using Leaflet JavaScript library, follow the steps given below − Step 1 − Create a Map object by passing a < div > element (String or object) and map options (optional) Step 2 − Create a Layer object by passing the URL of the desired tile Step 3 − Add the layer object to the map using




Place Marker Icon Design Collection Marker Icon Icon Design Design



Location Pin Icon Map Pin Place Marker Location Icon Map Marker Pointer Icon Set Gps Location Symbol Collection Flat Style Stock Vector Stock Illustration Download Image Now Istock
Place marker Icons Download 374 Free Place marker icons @ IconArchive Search more than 600,000 icons for Web & Desktop hereThe bubble can be customized with your own layouts too Marker using a text label instead of an icon The marker class can render a simple text label for iconsSets whether icon and shadow should raise from the map when dragging the marker Text to show when mouse hovers over the marker map Sets on which map to place the marker Methods setPosition({lat, lon}) Sets a new position for the marker getPosition() gets the actual position of the marker (lat, lon) init() Called by the map to init the



Place Pointer Arrow Location Pin Marker Point Icon Location Icon Sets Icon Ninja



Place Marker Icon In Color Style
public static final int TYPE_ICON Represents a marker icon Icons always have a tint applied to them Constant Value 0 (0x)Download over 130 icons of place marker in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector icons For each public place I have assigned a unique Image Marker Icon URL Finally a loop is executed over the Array items and one by one each Marker is added to Google Maps In order to show the Custom Image Icon as Google Maps Marker, you need to set the URL of the Image Icon to the Icon property of the Google Maps Marker object



Gps Location Marker Pin Place Position Spot Icon Download On Iconfinder



Red Location Place Marker Icon Vector Stock Vector Illustration Of Technology Mobile
Check out our place markers svg selection for the very best in unique or custom, handmade pieces from our shopsDon't hotlink to this icon Download and host it on your own server This icon is provided by icons8 as Creative Commons AttributionNoDerivs 30Create Place Marker Icons style with PhotoShop, Illustrator, InDesign, 3DS Max, Maya or Cinema 4D Full details of Place Marker Icons for digital design and education Place Marker Icons desigen style information or anything related However, no direct free download link of Place Marker Icons placed here!



Place Marker Icon In Office Style



Location Pin Icon Map Attach Marker Place Location Icon Stock Vector Illustration Of Locating Graphic
Place markers Icons Download 374 Free Place markers icons @ IconArchive Search more than 600,000 icons for Web & Desktop hereI) { const marker = new googlemapsMarker({ position featuresiposition, icon iconsfeaturesitypeicon, mapAdd markers with GeoJSON in Mapboxjs You can also save your marker coordinates as GeoJSON and then load your GeoJSON on a map with Mapboxjs In this example, we added the coordinates of the Mapbox DC and San Francisco offices to our inline GeoJSON The GeoJSON format organizes features, especially when working with larger data files



Red Map Marker Icon Marker Png Stunning Free Transparent Png Clipart Images Free Download



Map Marker With Star Favorite Place Location Vector Icon Stock Photo Alamy
Free icon Free for commercial use SEO and Development (Free) View all 30 icons in set Kalash View all 6,756 icons Optimization Place Place optimization Location Marker Pointer 186 downloadsAn icon font for use with Google Maps API and Google Places API using SVG markers and icon labels Map Icons makes Google Maps Markers dynamic with control over shape, color, size, and icon easily changed using options in the marker object as well as simple SVG Notation and CSS The Leaflet library has a possibility to set up a map marker icon, its size, a position as well as marker shadow icon Moreover, the extended class from map icon DivIcon allows specifying the div element as a marker icon We will focus on DivIcon element and show you how to create beautiful marker icons only with HTML and CSS



Map Marker Icon Png Free Icons Library



Ufo Place Marker Mosaic Icon Of Abrupt Elements Ufo Place Marker Mosaic Of Tuberous Items In Variable Sizes And Color Tones Canstock
You would need to repeat this code for every place you want to add to your map439 out of 5 K 161K;The position of the marker on the map, declared by latitude and longitude coordinates;



Location Marker Icon Free Icons Library



Download Map Marker Pin Icon Symbol Vector Black Place Icon Png Free Png Images Toppng
What is the best way to insert a (movable) slippy map with marker to an OSMwiki page?Were you looking for raid world markers?Closed Added a city marker and it is not visible in View mode Point to pixel ratio in open street map image How to put a pin at the map?



Map Marker Icon Royalty Free Vector Image Vectorstock



Drop Location Map Marker Place Pointer Icon Map Icon Png White Clipart Full Size Clipart Pinclipart
Place Marker Icons There are several tricks that significantly enhance the impact that the Place Marker icons can have on a Lit Trip Where to locate Place Marker Icons • At the simplest level, Place Markers can be positioned at every location the characters visit in a story • At another level, Place Markers can be positioned at every Description Places a marker on the ground for telling people where to go, where to stand or where to not stand in the fire The following numbers correspond to the different markers Change the last number on the second line (DropDownList1Button 1)Download 1,262 place marker icons Available in PNG and SVG formats Ready to be used in web design, mobile apps and presentations



Hotel Aleksievata Kashta Computer Icons Ma Energy Ltd Address Address Location Marker Pin Place Point Pointer Icon Icon Google Map Logo Text Heart Png Pngegg



Location Pin Icon Map Pin Place Marker Location Icon Map Marker Pointer Icon Set Gps Location Symbol Collection Flat Vector Illustration Stock Illustration Download Image Now Istock
Unfortunately the Google Map Javascript API's marker object is limited in this regard There is no 'easy' way to create custom HTML map markers using the standard Marker object Therefore the solution is to not use a Marker object Instead we use a custom Overlay object An Overlay, as described by the documentation, is an object on theA URL to an image you want to use as the icon (find more here) The preexisting map object (declared elsewhere in code) where you want to put the icon;Automatically having pin points or markers How do I remove SearchMarker in the map?



Map Pin Place Marker Icon For Website Stock Illustration Download Image Now Istock



Dash Mosaic Ufo Place Marker Icon Dash Mosaic Based On Ufo Place Marker Icon Mosaic Vector Ufo Place Marker Is Composed Canstock
I am using react leaflet library in my project and attempting to show a marker on my map view by using a Marker component, following this tutorial on Egghead along However, it doesn't display but a broken image, as followsLmarker ( , 00 , {icon redIcon})addTo (map)bindPopup ( "I am a red leaf"Search from Place Markers stock photos, pictures and royaltyfree images from iStock Find highquality stock photos that you won't find anywhere else



Drop Location Map Marker Place Pointer Icon Map Icon Png White Clipart Pinclipart




Base Base Marker Gps Map Map Marker Place Svg Map Marker Icon Hd Png Download Kindpng
Free Place Marker icons in wide variety of styles like line, solid, flat, colored outline, hand drawn and many more such styles These can be used in website landing page, mobile app, graphic design projects, brochures, posters etc Whatever might be the purposes it can be used everywhereHigh quality Place Markersinspired gifts and merchandise Tshirts, posters, stickers, home decor,Pin Map Gps Location Navigator Place Marker Comments Gps Icon 980*704 Size45 KB Pin Gps Map Marker Navigate Navigation Plan Road Route Places Icon Transparent Background 734*980 Size52 KB Free Icons Png Gps Location Pin Icon Png 2400*2400 Size375 KB



Map Pin Place Marker Icon For Web Royalty Free Vector Image



Location Map Marker Place Icon With Png And Vector Format Marker Png Stunning Free Transparent Png Clipart Images Free Download
Changing the icon, and setting a title to be shown in the bubble startMarkersetIcon(getResources()getDrawable(Rdrawableic_launcher));



Vector Map Marker Icon That Points Location Web Element Design Stock Illustration Download Image Now Istock



Home Hotel Location Marker Pin Place Pointer Icon Vector Image



1



Map Marker Icon Compass Vector Pin Location Gps Icon Parking Car Place Holder Stock Illustration Illustration Of Button Circle




Place Marker Composition Of Ragged Pieces In Variable Sizes And Color Hues Based On Place Marker



Map Marker Icon Compass Vector Pin Location Gps Icon Parking Car Place Holder Stock Illustration Illustration Of Line Icon




Placeholder Icon Vector Illustration Nohat Free For Designer



Location Pin Icon Map Attach Marker Place Location Icon Map Pointer Marker Icon Set Gps Location Character Collection Flat Vector Illustration Isolated On White Background Larastock



Android Marker Icon 4746 Free Icons Library



Map Marker Icon Png Free Icons Library



Place Placeholder Map Marker Free Icon Of Vkcom



Marker Icons Free Vector Download Png Svg Gif




Bright Mesh Ufo Place Marker Icon With Sparkle Effect Abstract Illuminated Model Of Ufo Place Marker Shiny Wire Frame Triangular Network Ufo Place Marker Icon Poster Id



Place Pin Virus Location Map Marker Free Icon Of Virus Transmission Flat



Location Man Place Placement Pin Marker Svg Png Icon Free Download Onlinewebfonts Com



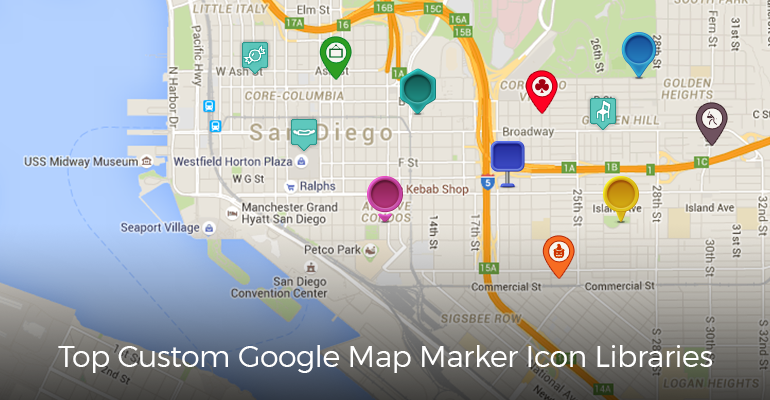
3 Of The Best Map Marker Icon Collections Of 21 Wp Google Maps



Dead Place Marker Icon Flat Style Stock Vector Royalty Free



Place Marker Vector Art Icons And Graphics For Free Download




Place Marker Vector Art Icons And Graphics For Free Download



Place Location Map Marker Free Icon Of Modern Web



Map Marker Png Images Pngwing




Pin Map Gps Location Navigator Place Marker Comments Gps Icon Transparent Png Download 8081 Vippng



Place Marker Icon In Ios Style




Location Pin Icon Map Attach Marker Place Location Icon Map Pointer Marker Icon Set Gps Location Character Collection Flat Vector Illustration Isolated On White Background Stock Vector Adobe Stock



Marker Icon For The Best Meeting Place Location Canstock




Purple Place Marker Stock Footage Video 100 Royalty Free Shutterstock




Dynmap Marker Commands Mcrlycc




Gps Marker Icons Set Vector Photo Free Trial Bigstock



Marker Icon Png Images Pngwing



Q Tbn And9gcrhxwsganvctbrraoub6ycedcnxgwruophnzhkjgzz7sntl8btl Usqp Cau



Map Pin Place Marker Icon For Web Royalty Free Vector Image



Destination Gps Hotel Location Marker Pin Place Icon Download On Iconfinder



Free Blue Marker Icon Download Blue Marker Icon




Placemark Icons Download Free Vector Icons Noun Project




Map Marker Icons Download Free Vector Icons Noun Project



Download Place Marker Icon Geo Icon Png Image With No Background Pngkey Com



Travel Flag Pin Globe Gps Pointer Map Marker Comments Icon Place Free Transparent Png Clipart Images Download



Pin Marker Destination Place Destination Marker Icon Png Transparent Png Kindpng




Location Marker Pin Pointer Icon Download On Iconfinder Marker Icon Map Marker Map Logo



Place Marker Icon Stock Vector Image By C Ahasoft



Gps Marker Icons Set Graphic By Zenorman03 Creative Fabrica




Placeholder Icon Vector Illustration Nohat Free For Designer



Grunge Hospital Place Marker Icon With Scratched Design And Grungy Texture Unclean Vector Blue Hospital Place Marker Pictogram For Rubber Seal Stamp Imitations And Watermarks Draft Sticker Symbol Royalty Free Cliparts Vectors




Location Pin Icon Map Image Photo Free Trial Bigstock



Placemarker Icon Transparent Background Location Logo Png Image Transparent Png Free Download On Seekpng



Gps Location Map Marker Pin Place Icon Free Download



Place Marker Icon Geo Icon Free Transparent Png Download Pngkey



Location Map Marker Love Place Free Icon Of Wedding Outline



Map Marker Icon Compass Vector Pin Location Gps Icon Parking Car Place Holder Stock Illustration Illustration Of Holder Mark



Location Pin Icon Map Attach Marker Place Location Icon Map Pointer Marker Icon Set Gps Location Character Collection Flat Vector Illustration Isolated On White Background Larastock



Dollar Place Marker Icon Portable Network Graphics Transparent Png 1600x1600 Free Download On Nicepng



Place Marker Navigation Location Icon



Location Marker Navigate Pin Place Pointer Icon Round Black Icons



Map Marker Map Pin Pin Place Icon 25 Free Ui Icons



The Top Google Maps Marker Icon Collections Of 15 Impress Org



Map Marker Pin Icon Symbol Vector Black Place Icon Png Free Png Images Toppng




Bright Mesh Network Hospital Place Marker Icon With Light Spots Glowing Mesh Hospital Place Marker Icon With Glitter Effect Canstock



Map Marker Pin Icon Symbol Vector Black Place Icon Png Png Image Transparent Png Free Download On Seekpng



1




Map Marker Icon Png Pin Map Gps Location Navigator Place Marker Comments Gps Icon 8081 Vippng




Place Marker Icon Stock Illustration



Place Pin Virus Map Marker Location Coronavirus Free Icon Of Virus Transmission Glyph




The Top Google Maps Marker Icon Collections Of 15 Impress Org



Vector Map Marker Icon That Points Location Web Element Design Stock Illustration Download Image Now Istock




Google Map Place Search Marker Icon Styling Stack Overflow



Place Marker Flat Vector Icon Colored Place Marker Gray Black Blue Green Icon Versions Flat Icon Style For Graphic Design Royalty Free Cliparts Vectors And Stock Illustration Image



Around Location Check Location Current Location Location Map Pin Pin Marker Icon Download On Iconfinder



Location Map Marker Pin Place Svg Png Icon Free Download White Location Icon Png Clipart Pinclipart



Download Place Marker Icon Geo Icon Full Size Png Image Pngkit



Map Pin Place Marker Icon Royalty Free Cliparts Vectors And Stock Illustration Image




Location Pin Icon Map Pin Place Marker Location Icon Map Marker Pointer Icon Set Gps Location Symbol Collection Flat Vector Illustration Stock Vector Adobe Stock




Geo Fence Icon This Page Contains The Vector Icon As Well As Variations Of This Icon In Different Visual Styles And Relat Cute App Iphone Icon Cute App Icons
コメント
コメントを投稿